Web design je nevyhnutnou súčasťou procesu tvorby internetových stránok či vývoja webových aplikácií. Ovplyvňuje celkový vzhľad webu, jeho hierarchiu a má zásadný podiel na vytváraní užívateľského dojmu. Poďme sa dnes spoločne na design webu pozrieť trochu podrobnejšie, postupne si povieme:

- čo je web design,
- ako s web designom začať,
- aké pravidlá a zásady by sme mali pri návrhu webu dodržiavať,
- aké programy môžeme na prototypovanie webu či aplikácie použiť,
- niekoľko tipov, ako webdesign tvoriť,
- s akými trendmi sa môžeme pri dizajne webov v roku 2023 stretnúť.
ČO JE WEB Design
Web design (niekedy tiež webdesign alebo design webu) je odbor zaoberajúci sa návrhom užívateľského rozhrania a vzhľadu webových stránok či aplikácií. Je neoddeliteľnou súčasťou tvorby webu, pričom udáva zásadný smer spôsobom užívateľskej interakcie alebo prezentácie firmy. Nie nadarmo sa hovorí, že obal predáva a prvý dojem môžeme urobiť iba jeden.
Cieľom web designu je vytvoriť koncept atraktívneho a prehľadného webu, ktorý zaujme návštevníkov a dosiahne vysoké konverzné pomery. Dizajn webu nie je iba o grafických prvkoch alebo návrhu jednotlivých komponentov. Úzko súvisí aj s ďalšími odbormi, ako je optimalizácia pre vyhľadávače (SEO), copywriting a marketing. Webdesign definuje:
- vizuálne prvky,
- použité technológie (napríklad ReactJS alebo VueJS),
- obsah,
- výkon a účel webu či aplikácie.
Pôvodný návrh, vytvorený v niektorom z grafických editorov, neskôr realizujeme prostredníctvom jazyka HTML, CSS a JavaScriptu. Tie sa ďalej kombinujú s multimediálnym obsahom, ako sú ilustrácie, fotky, videá alebo animácie. Často v kontexte návrhu webu hovoríme o takzvanom UI/UX designe, ktorý má za cieľ návštevníkovi priniesť čo možno najlepší užívateľský zážitok.

Webdesignérovi by tak okrem zmyslu pre estetiku nemala chýbať ani znalosť princípov používateľského rozhrania a aktuálnych trendov, ktoré sa v tvorbe webu vyskytujú. Stále častejšie sa pritom, najmä v dôsledku instantných riešení ako je WordPress, stretávame s víťazstvom jednotvárnosti nad originalitou. Dostupné šablóny totiž do istej miery odstraňujú nutnosť vymýšľať úplne nové návrhy.
Môžeme sa stretnúť aj s automatizovaným riešením s využitím umelej inteligencie, ktoré na základe dodaného obsahu zvládne nielen vygenerovať dizajn, ale aj vybrať font a farebné kombinácie. V dôsledku toho si všetky weby, e-shopy alebo aplikácie začínajú byť stále viac podobné, čo z jednej strany zvyšuje mieru intuitívnosti, zo strany druhej sťažuje budovanie vlastnej značky a znemožňuje vyčnievanie nad konkurenciou.
WEB Design PRE ZAČIATOČNÍKOV ALEBO KDE ZAČAŤ
Vyššie uvedené odseky už naznačili, že je webdesign veľmi komplexným odborom, ktorý sa ani zďaleka nezaoberá iba vytváraním grafiky pre internetové stránky. Pokiaľ tak chceme s dizajnom webu začať, mali by sme najskôr pochopiť základné princípy či štandardy, s ktorými sa na internete stretávame.
Takmer každá webová stránka sa skladá z piatich základných sekcií:
- hlavička (header),
- navigácia (menu),
- hero sekcia (banner v hornej časti stránky),
- obsah (fotky, texty, videá, ilustrácie),
- pätička (footer).
Všetky z nich by mali byť vzájomnom súlade, či už čo sa týka kombinácie farieb, použitého fontu alebo konzistencie elementov (pokiaľ napríklad u hero fotky použijeme obdĺžnikové tlačidlo, tak by malo zostať v tvare obdĺžnika aj v ďalších komponentoch a na podstránkach).

Jednotlivé sekcie webovej stránky by mali mať stanovené nasledujúce elementy, ktorých návrh rieši práve webdesigner (UI/UX designer):
- farby,
- font,
- ilustračná grafika,
- obsah,
- layout čiže rozčlenenie stránky.
Elementy by mali skladať obraz toho, o čom web je, čo má používateľ robiť a čo svojou činnosťou dosiahne. Už po niekoľkých sekundách preto musí byť jasné, aké služby stránka ponúka, pričom by mala udržať návštevníkovu pozornosť natoľko, aby ju hneď neopustil.
PRAVIDLÁ A ZÁSADY WEB Designu
Medzi základy web designu môžeme započítať aj určité ustálené normy, ktorých by sme sa pri tvorbe návrhu mali držať:
- prístupnosť a použiteľnosť,
- informačná štruktúra,
- vzhľad a funkčnosť (zmysluplnosť prvkov),
- dodržiavanie štylistických a typografických pravidiel,
- budovanie dôveryhodnosti.
Prvým pravidlom webdesignu je snaha o zachovanie čo možno najväčšej prístupnosti a použiteľnosti na všetkých zariadeniach – na počítači, mobile aj tablete. Volíme preto dostatočnú veľkosť fontov aj prvkov. Medzi prvkami musí zostať dostatok priestoru, aby šlo napríklad pohodlne ovládať menu bez toho, aby sme zasahovali do ďalších častí stránky.
Farby by mali byť zvolené tak, aby vytvárali dostatočný kontrast a neznižovali čitateľnosť textu. V texte aj v menu by sme sa mali ľahko orientovať a dbať na to, aby návštevník nemusel zbytočne premýšľať nad významom jeho položiek, ani funkciou tlačidiel alebo zmyslom formulára – nič by skrátka nemalo nabúravať užívateľskú skúsenosť (UX).
Už pri úvodnom wireframe premýšľame informačnú štruktúru alebo triedenie a organizáciu informácií či volíme vhodné názvy a miesto pre jednotlivé sekcie aj položky v menu. To isté platí aj pre podstránky, ktoré by mali vychádzať z rovnakej hierarchie a vzhľadovo korešpondovať s homepage.
Pred umiestnením prvku sa zamýšľame nad tým, či je na webe alebo e-shope skutočne nevyhnutný a zbytočne nenabúrava minimalistický výzor stránok. Z toho vyplývajú trendy posledných rokov, ako sú single-page aplikácie či weby, ktoré všetok obsah schraňujú na jedinej stránke.
Funkčný a atraktívny design, ktorý predáva
Každá sekcia, tlačidlo alebo formulár by mali mať nejaký zmysel a dosahovať maximálnu rovnováhu medzi formou prezentácie a funkciou. Súčasne by sme si mali vytvárať vlastný podpis, značku, ktorú si používatelia zapamätajú a spoja s daným produktom. Dôležitý je najmä obsah, s ktorým by sa návštevníci, respektíve cieľová skupina, mala stotožniť.
Medzi pravidlá a zásady web designu radíme aj určité štylistické štandardy, ktoré opäť eliminujú nadbytočné sekcie. Odseky by mali byť tvorené rozumným počtom riadkov, aby sa čitateľ v texte zbytočne nestrácal. Nemali by chýbať ani kotevné body, vďaka ktorým návštevník získava prehľad o obsahu bez toho, aby ho nevyhnutne musel čítať celý. Vyjadrovanie a forma by pritom mali vyplývať zo znalosti cieľovej skupiny.
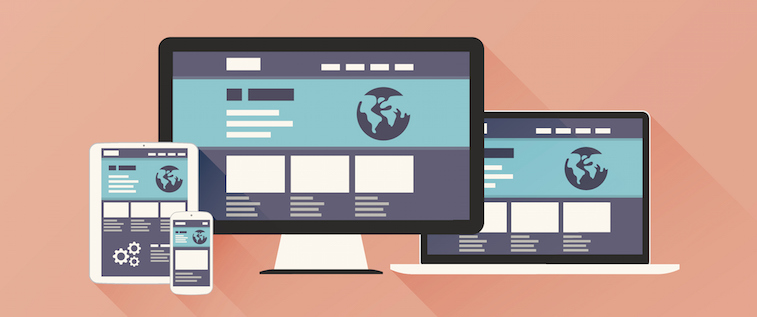
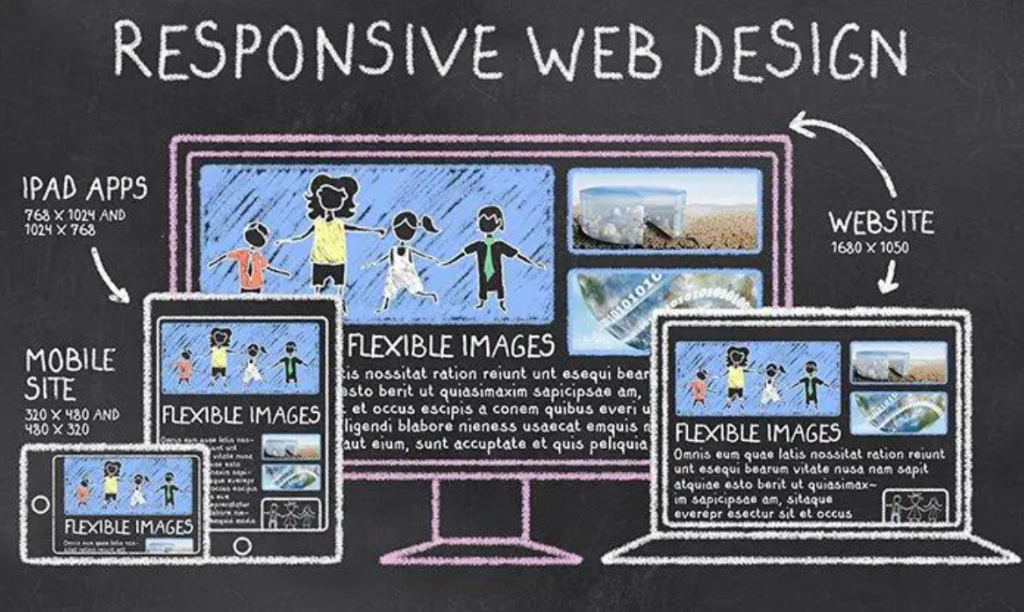
Responzívny webdesign
Spôsoby, ako vytvárať web design do značnej miery ovplyvnila aj stále vzrastajúca potreba responzívnych webov, ktorá zaisťuje, že sa stránky, webová aplikácia alebo e-shop budú zobrazovať rovnako na všetkých zariadeniach. Táto potreba vychádza z množstva užívateľov, ktorí na prehliadanie webov aj nákupy využívajú mobilné telefóny, pričom by im pôvodné desktopové zobrazenie ich snaženia sťažovalo.

Už pri tvorbe návrhu webu tak berieme do úvahy aj mobilné telefóny a tablety. Okrem užívateľského zážitku navyše responzívny webdesign ovplyvňuje aj hodnotenie Googlu, ktorý uprednostňuje práve tento spôsob vytvárania mobilných webov. V priebehu uplynulého roka navyše oznámil takzvané mobile first indexing, čiže prioritné indexovanie mobilnej verzie stránok.
Weby by sa pritom mali na všetkých zariadeniach zobrazovať s rovnakým obsahom (fotkami, ilustráciami a pod.) a dodržiavať jednoduchú navigáciu, ktorú zvládneme ovládať aj z displeja telefónu.
SOFTVÉR PRE TVORBU designu WEBU
Základy web designu, respektíve jeho prvotný návrh môžeme pohodlne zvládnuť iba s papierom a ceruzkou. Skôr či neskôr budeme nútení pristúpiť aj k vytvoreniu jeho digitálnej verzie, kde treba zvoliť niektorý z grafických editorov. Medzi programy vhodné pre webdesign a vytváranie prototypov radíme napríklad:
- Adobe Photoshop, ktorý hierarchiou vrstiev napomáha prehľadnosti jednotlivých prvkov.
- Adobe XD, vektorový editor určený na vytváranie rýchlych návrhov a interaktívnych prototypov.
- Figma, cloudový vektorový editor pre rýchle prototypovanie a jednoduchú spoluprácu medzi členmi tímu.
- Framer, na online prototypovanie a vytváranie komplexných animácií. Podobne ako v predošlých prípadoch sa aj tu jedná o vektorový editor, ktorý navyše ponúka predpripravené komponenty.
K návrhu webu môžeme použiť aj ďalšie nástroje, ako je Adobe Illustrator, Gimp, Affinity a podobne. Ich výber záleží hlavne na našich predchádzajúcich skúsenostiach. Pokiaľ napríklad pracujeme najmä s bitmapovou grafikou, potom pre nás pravdepodobne bude najľahšia tvorba vo Photoshope. Pokiaľ však začíname na zelenej lúke, tak môže byť lepšou voľbou špecializovaný softvér, ako je Adobe XD alebo Figma a Framer.
Pre webdesign, design webových stránok a design webov naopak neodporúčame nástroj ako je napríklad Adobe Indesign, ktorý neumožňuje ľahké odovzdanie designu webovým vývojárom a kodérom.
TIPY, AKO NA WEB Design
Po prečítaní predchádzajúcich odsekov by sme už mali mať utvorenú určitú predstavu o tom, ako s webdesignom začať. Pred samotnou vizualizáciou je však dôležité splniť ešte niekoľko čiastkových úloh, ktoré nám pomôžu štýl vzhľadu nasmerovať k očakávaniu našej cieľovej skupiny.
Ako prvé je dôležité vedieť, pre koho web, e-shop či aplikáciu tvoríme. Vytvoriť si persony a charakteristiku používateľov, podľa ktorej budeme vytvárať nielen texty, ale aj konkrétnu podobu jednotlivých prvkov. Súčasne by sme si hneď na začiatku mali ujasniť, aký má náš digitálny produkt plniť ciele a akú ponúka pridanú hodnotu.
Dôležité je tiež zanalyzovať konkurenciu, starostlivo preskúmať, akým spôsobom komunikuje so svojimi zákazníkmi, odhaliť medzery a snažiť sa ich vo svojom projekte napraviť. Pokiaľ webdesignom zaúkolujeme niekoho iného, agentúru či priamo dizajnéra, tak je potrebné všetky tieto poznatky zhrnúť v zadávacej dokumentácii a ujasniť tak svoje požiadavky.
Už pri tvorbe návrhu webu nesmieme zabúdať na SEO a vytvárať priestor pre kvalitný a zaujímavý obsah, ktorý privedie relevantných návštevníkov. S tým sa spája aj použitá CTA (call to action) alebo výzvy na akciu, ako je odber newslettera, odoslanie formulára, kliknutie na tlačidlo na odber a podobne.
Hlavná je tiež interakcia medzi webom a jeho návštevníkom. V dobe sociálnych sietí je dobré umožniť zdieľanie na Facebooku, LinkedIn alebo zapojiť interaktívne prvky, ako sú AR katalógy s tovarom. Pokiaľ sa na stránky rozhodneme umiestniť reklamu, tak by nemala nabúravať dizajn webu a rušiť napríklad pri čítaní.
Praktická stránka designovania webu či aplikácie
Pri designovaní by sme sa mali aspoň čiastočne držať určitých zažitých konvencií, ktoré napomáhajú intuitívnemu ovládaniu webu aj aplikácie. Medzi tie najzákladnejšie môžeme bezpochyby radiť umiestnenie loga a menu v hornej lište. Presne tam ich totiž budú prichádzajúci hľadať a prečo ich zbytočne nechať tápať?
Logo by potom malo byť východiskom pre farebnú kombináciu, typicky dvojicu / trojicu kontrastných farieb, pričom zachovávame svetlý podklad a tmavé písmo, alebo naopak. Font by mal byť čitateľný a odrážať povesť brandu. Napríklad Comic Sans pravdepodobne nebude pôsobiť príliš profesionálne.
Pokiaľ sa rozhodneme do obrázkov vkladať text, tak by mal byť čitateľný aj na menších displejoch, napríklad na iPhone a rovnako ako zvyšok prvkov konzistentný – teda totožný s fontom použitým v článkoch a podobne. Ikony či ilustrácie by pritom mali zostať jednoduché, aby zapadali do celkového vzhľadu stránok a príliš nevyčnievali.
Dizajn priebežne testujeme a inovujeme, aby vždy zodpovedal aktuálnym trendom či požiadavkám cieľovej skupiny. Testovanie podrobujeme akékoľvek úpravy, či už zmenu vzhľadu tlačidiel alebo upravenú hierarchiu.